-
head태그안, style태그안에 CSS코드 작성한다
선택자
ㄴcss에서 자기가 어디에가서 달라 붙어야하는지를 알려주는 역할
1.tag
2.id
3.class
ㄴ id 선택자는 태그의 이름으로 하나의 웹페이지에서 하나만 존재해야한다 (중복x)
ㄴ 하나만 지정하기에, 선택자중에서 우선순위가 가장 높다
ㄴ그다음은 class, 그다음은 element 선택
ㄴid에 접근할때는 #을 쓴다
ㄴ class에 접근할때는 .을 쓴다. class는 여러개 지정할떄 쓴다
ㄴ선택자는 범위가 넓을수록 우선순위가약하다
ㄴ중복되어 적용시 우선순위가 높은 것이 적용된다
ㄴid가 가장 세고, 태그가 가장 약하다
css 선택자 지정 팁)
1) '>' 쓸때
.box > img{
}
는 box클래스의 직계자손(아들, 1단계 아래만) 중 img태그만 적용된다
2) '>' 안쓸때
.box img{
}
'>'를 안 쓸 경우 box클래스의 모든 자손(손자, 여러단계 이상) 중 img 태그에 적용된다3) 여러개 선택자에 동시에 적용하기
.box, .container, #user {
}
콤마(,) 이용하기font-size:16px;
ㄴ글씨 크기지정
ㄴ16px이 기본값
font-weight: 200;
ㄴ글씨굵기
text-align
ㄴblock 태그 안의 inline 태그들을 정렬할때 쓰는 방식
ㄴ 텍스트뿐만아니라 이미지등에도 적용가능하다
ㄴ 부모태그인 block에 속성 적용
ㄴ 예시) text-align : center;
ㄴ 예시) div태그안의 span 태그들을 정렬할때 이용
ㄴ 예시) 부모 div태그안에 자식 div들을 정렬하려면 자식div 들에게 margin값 적용하여 정렬해야한다
border
ㄴ 색상,두께, 스타일을 한번에 적을 수 있다
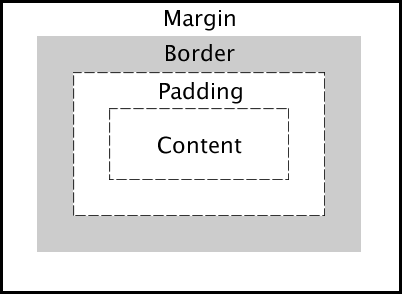
ㄴborder를 기준으로 안쪽은 padding, 바깥쪽은 margin이다
border-radius: 10px;
ㄴ 모서리 둥글게 지정
h1{
border: 10px red solid;
}

CSS - box model <태그 길이 계산하기>
width:400px;
margin : 30px;
padding:30px;
border: 3px black solid;
로 구성된 태그 길이 구하기
태그길이
ㄴ 400px + (30px * 2) + (3px * 2) = 466px
ㄴ기본 너비 400에 마진은 태그 바깥부분이므로 제외
ㄴ거기에 좌우패딩 60 더해주고, 추가로 좌우 border 6더해준다
ㄴ
<display>
display : block;
ㄴh1, div태그
ㄴ한줄 전체를 차지하는 태그들의 기본값(줄바꿈O)
ㄴㄴblock태그를 가운데로 보내려면 자기 자신한테 margin left right를 모두 auto; 로 해주면된다
ㄴdiv태그를 가운데로 보낼때에는 width를 줄여서 여백을 어느정도 줘야만한다. 태그자체를 이동시키는 것이기때문에.
ㄴ div태그는 원래 한줄에 꽉차기 때문에 너비를 꼭 줄여준 상태로 가운데 정렬해줘야한다
ㄴblock이냐 inline이냐에 따라서 가운데 정렬하는 방법이 다르다
display : inline;
ㄴspan,img,a태그
ㄴ해당 content영역만 차지하는 태그들의 기본값(줄바꿈X)
ㄴ display = "inline" 이면 width를 정해줄 수 없다 , content만큼만 차지하는 것이기때문.
ㄴㄴ 그래서 width를 수정해줄때는 display = "inline-block"정해주면 width를 정해줄 수 있다
ㄴㄴinline태그를 가운데로 보내려면 부모태그에 text-align을 가운데로 하면된다
display: inline-block;
ㄴ inline과 같이 내용물의 너비만큼 차지하고, block과 같이 너비의 길이를 조절해줄 수 있는 2가지의 특징을 모두 가진다
display = "none"
ㄴ안보이게 가려줄 수 있다
ㄴ특정 조건이 취해졌을때만 보이게 할 수 있다
display = "flex"
ㄴ어렵다 직접공부해서 채워넣기
ㄴ 어떻게 되는지 찾아보고 적용하기가 과제
flex개념 내 사이트)
CSS - flex
CSS display : flex; - flex container (부모) 속성 : flex-direction, flex-wrap, justify-content, align-items, align-center - flex item (자식) 속성 : flex, flex-grow, flex-shrink, flex-basis, order 와 같은 상황에서 세로로 정렬을 하고
ki-ju.tistory.com
flex 참고한 사이트)
ㄴ https://studiomeal.com/archives/197
<position>
position: static
ㄴ 기본값, 코드 순서대로 배치됨
ㄴ top,bottom,left,right 값들 무시
position: relative
ㄴ 요소가 원래 위치를 기준으로 얼만큼 움직일지 지정
ㄴtop,bottom,left,right를 이용하여 원래위치를 기준으로 이동, 겹치기가능
position: fixed
ㄴ 스크롤이 움직여도 화면 특정위치에 요소를 고정
ㄴ즉, 배치기준을 (자신도아니고 부모도아니고) 뷰포트(브라우저 전체화면)을 기준으로 한다
ㄴ top, left, bottom, right를 기준으로 위치이동position: absolute
ㄴ 배치기준이 (자신이아니라) 상위 부모들 중에서 position이 static이 아닌 부모를 기준으로 설정
ㄴ 요소 상위에 position 속성이 static이 아닌 요소가 없으면 DOM트리의 최상위인 body가 배치 기준이된다
ㄴ 그래서 (가장 가까운) 부모를 기준으로 top,bottom,left,right 속성 적용
ㄴ 그래서 대부분 어떤 요소의 position을 absolute로 설정했다면, 그 부모의 position을 relative로 지정해준다
ㄴ * position:absolute인 요소는 html 문서상에서 독립돼서 앞뒤에 나온 요소와 더이상 상호작용하지 않는다
ㄴ 그래서 앞뒤에 나온 요소들이 서로 붙어서 나온다width: 50%
ㄴ부모태그의 50%만큼 표시
ㄴ부모가 없으면, body태그가 부모가 된다
ㄴ부모 컨테이너 기준으로 width를 조정
ㄴheight 50% 는 웹페이지에서 세로는 무한이라 적용 x
ㄴ부모가 따로 존재하면 height 50% 적용가능 부모태그의 50%만큼 표시
width:fit-content;
ㄴ 내용물의 크기를 기준으로 너비를 조정 (width: 50%; 와 반대)
margin-left: 30px;
ㄴ왼쪽에만 여백부여
padding: 30px;
ㄴ상하좌우 패딩 부여
-그리드 사용하기
그리드로 묶고자 하는 대상들을 먼저 <div>로 묶고 id를 설정해준다
그리고 헤드의 <style>태그에서 display:grid; 로 설정해주고, grid-template-columns : 30px 1fr; 과같이 설정 해주면된
#grid{
display: grid;
grid-template-columns: 1fr 1fr;
}<div id="grid" >
<h1>
CSS
</h1>
<h1>
CSS
</h1>
</div>grid-template-columns: 1fr 1fr;의 의미는 열을 기준으로 2개로 나누고 그 비율을 1:1로 나눈다
이렇게하면 화면 크기가 변화해도 그 비율이 유지된
1fr 2fr은 1:2로 나눈다는의미
grid-template-columns: 30px 50px; 와 같이 일정한 크기로 정할 수도 있다
-반응형 웹페이지만들기
@media() 안에 조건을 넣어주고, {} 안에 원하는 css코드를 넣어준다
max-width =550px 는 너비 550이하일때 적용
min-width=800px 는 너비 800이상일때 적용
예시)
@media(max-width=550px) {
border-right: none;
margin:0;
}
- css파일을 별도로 관리하기
css 코드를 별도로 관리하여 필요한 페이지마다 링크를 넣어줄 수 있다
<link rel="stylesheet" type = "text/css" href="css파일주소" >
ㄴcss파일이랑 연결 해주는 코드
ㄴ rel은 이 링크태그가 stylesheet라는 것을 나타낸다
ㄴtype은 text로된 css파일이라는 의미
ㄴtype은 브라우저에게 연결된 파일이 CSS라는 것을 알려준다
https://www.w3schools.com/
공신력 100%사이트
공부할 때 이용가능<상단 메뉴바 고정하기>
css로 상단메뉴바 고정하기
header{
position:fixed; // 상단메뉴바 고정
display:flex;
align-items:center; // 메뉴바 안의 span태그들의 상하 가운데 정렬
justify-content:space-between // 각 span 태그들의 간격 정렬
height:80px;
width:100%
top:0px; // 헤더가 웹페이지 상단, 왼쪽,오른쪽에 빈틈없이 붙게하기
}
이렇게하면 상단메뉴바가 고정되나, 메인의 내용이 헤더와 겹쳐서 가려진다
헤더가 바디로부터 독립되면서, 바디에서 차지하던 헤더영역이 사라져버렸기 때문이다
이때, 바디(헤더의 부모태그)에 헤더의 높이만큼 패딩 상단부분을 넣어주면, 메인 부분 위쪽에 여백이 생기면서 해결된다
body{ // (헤더의 부모 엘리먼트)
padding-top: 80px;이 코드를 추가
<단위>
높이, 너비 단위
상대길이 단위(글꼴 기준)
ㄴem : 상대적인 길이 단위
ㄴ 부모글꼴이 16px이고 자식 글꼴이 1.5rem이면 (16 * 1.5)px이 된다
ㄴ 부모글씨를 상대적으로 하여 따라간다, 중첩가능하다. 그래서 그의 자식이 또 1.5rem이라면 16 * 1.5 * 1.5 px
ㄴ rem: 상대적인 길이 단위
ㄴ중첩되지않아 문서전체에서 일관적인 크기를 가진다
ㄴ기본크기가 16px이므로 1rem = 16px가 된다
상대길이 단위(브라우저창 = 뷰포트 기준)
ㄴ vh : 사용자창 높이의 1%
ㄴ vw : 사용자창 너비 1%
'css' 카테고리의 다른 글
CSS-transition (0) 2023.09.27 css - transform 변형하기 (0) 2023.09.16 css-position (0) 2023.09.15 CSS - 버튼위에 아이콘 올리기 (0) 2023.09.14 CSS - flex (0) 2023.09.14